728x90
반응형
Ch02. AWS (VPC & Internet Gateway & EC2) 실습
Previous Post
Ch02. AWS (VPC & Internet Gateway & EC2)
Overview
1. VPC를 이용한 EC2 구축
2. 보안 그룹 생성하기
3. EC2 생성하기
4. 탄력적 IP 설정하기
5. IntelliJ 원격접속
6. VSCode 원격접속
7. NGINX test1. VPC를 이용한 EC2 구축
- AWS에 로그인 후,
VPC를 검색하여 생성하기를 누르면 다음과 같은 화면을 볼 수 있다.
a. 이름은 자유롭게 설정한다.
b.VPC의CIDR을10.0.0.0/16으로 설정하고, 이를 나중에서브넷으로 나눌 것이다.
c. 나머지 옵션은 사진과 같이 설정해준다.
d. 그리고 생성해준다. - 목차에서
서브넷을 선택한다.
VPC의 서브넷을 생성하는 과정이다.
a. 아까 만든VPC의VPC ID를 선택해준다.
b. 이름은 자유롭게 지정한다.
c. 필자는subnet1을 나중에public subnet으로 활용하고, subnet2를private subnet으로 하려한다.
d. 서브넷을 여러개 생성할 경우 각 서브넷은 생성 순서대로10.0.1.0/24,10.0.2.0/24,10.0.3.0/24...
- 이제
umc-tete-subnet1을public subnet으로 쓰기 위해Internet Gateway를 연결해줄 차례이다.
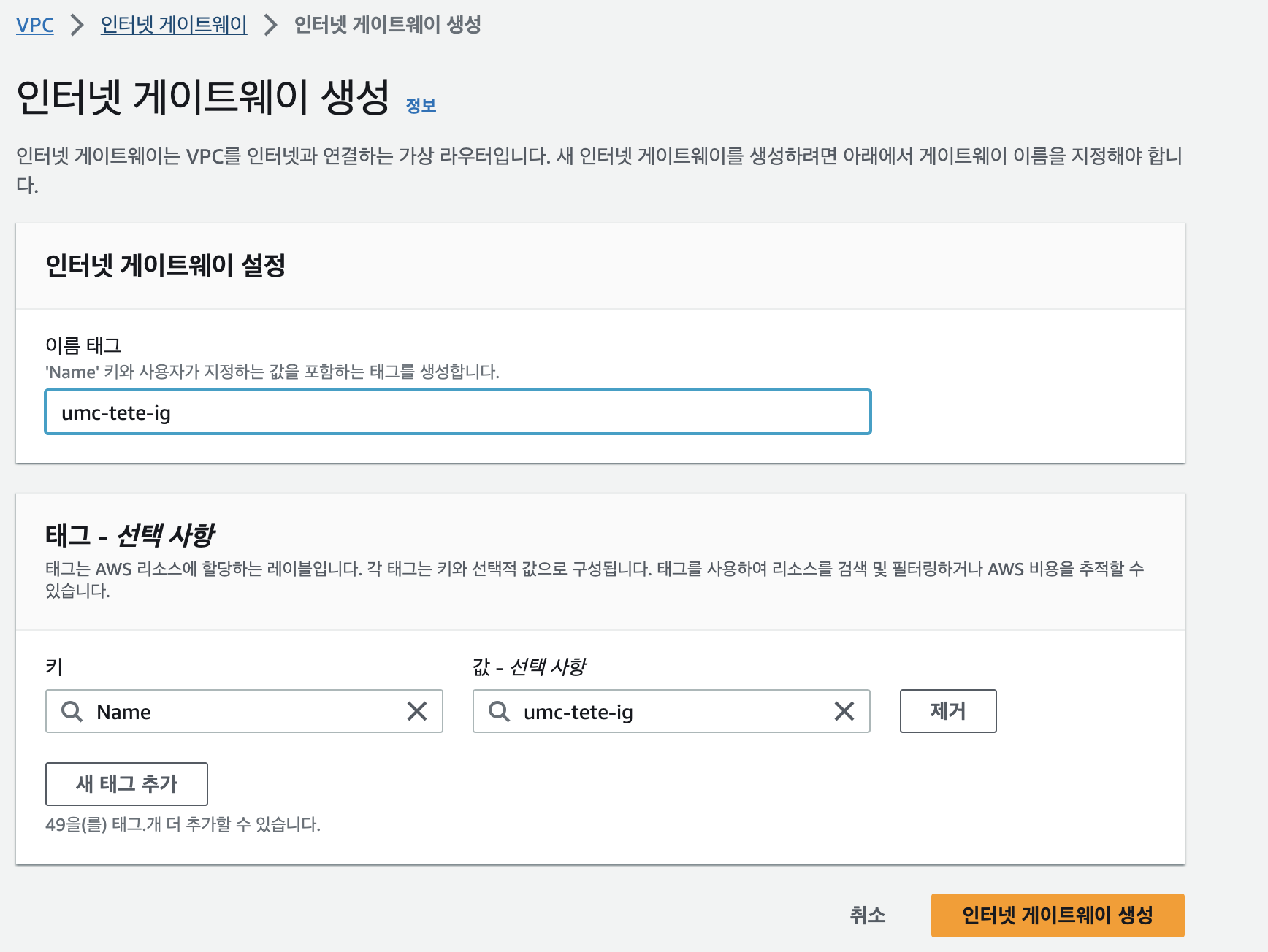
a. 목차에서Interntet Gateway를 선택한다.
b. 이름은 자유롭게 설정한다. 필자는umc-tete-ig로 설정하고 생성해주었다.
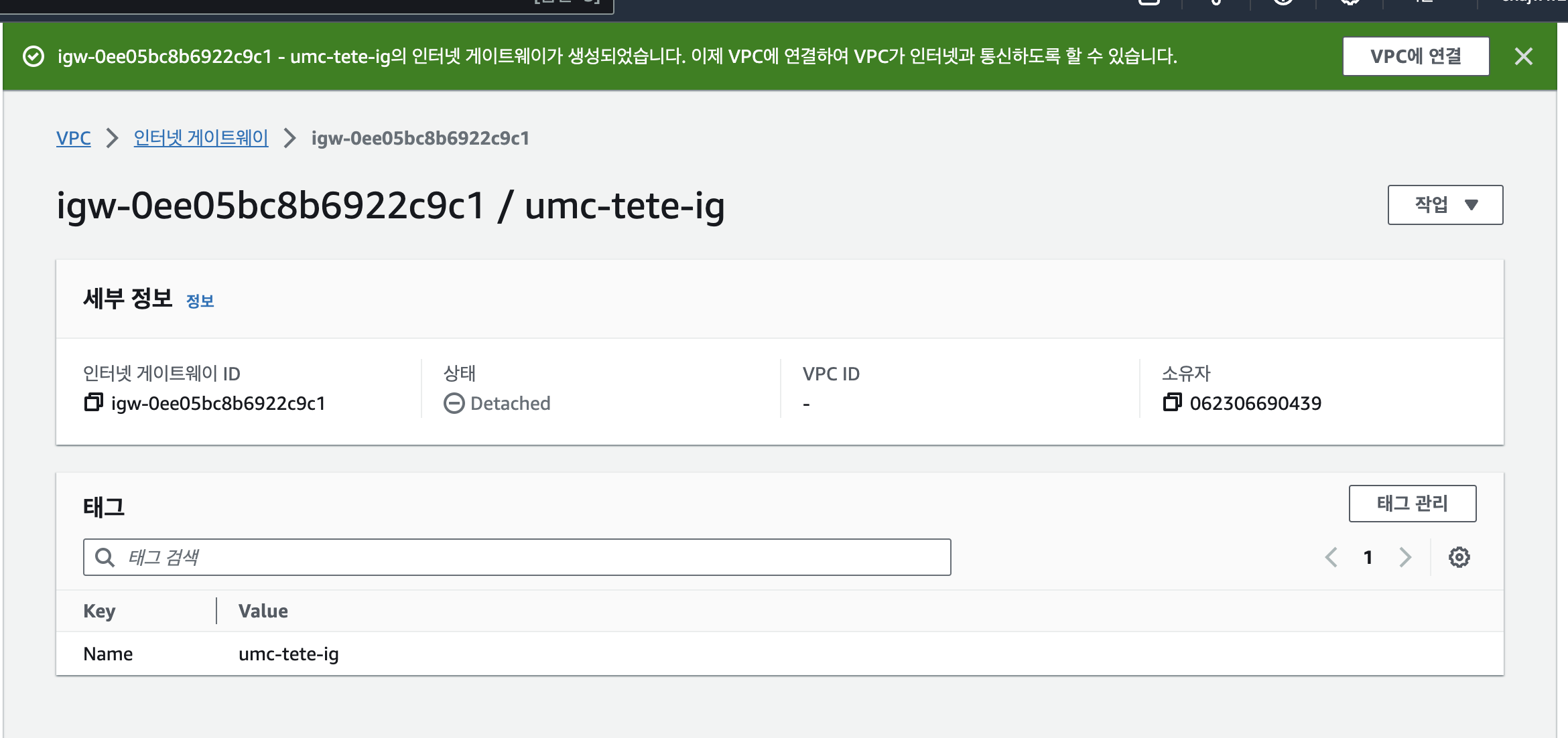
c. 생성을 클릭하고 나면, 상단에 뜨는 팝업VPC와 연결을 클릭하여 생성한Internet Gateway를 아까 만든VPC와 연결해줄 것이다.
라우팅 테이블을 설정하여,private subnet에서 외부와 통신하고 싶을 때Internet Gateway로 패킷이 라우팅되도록 해야한다.
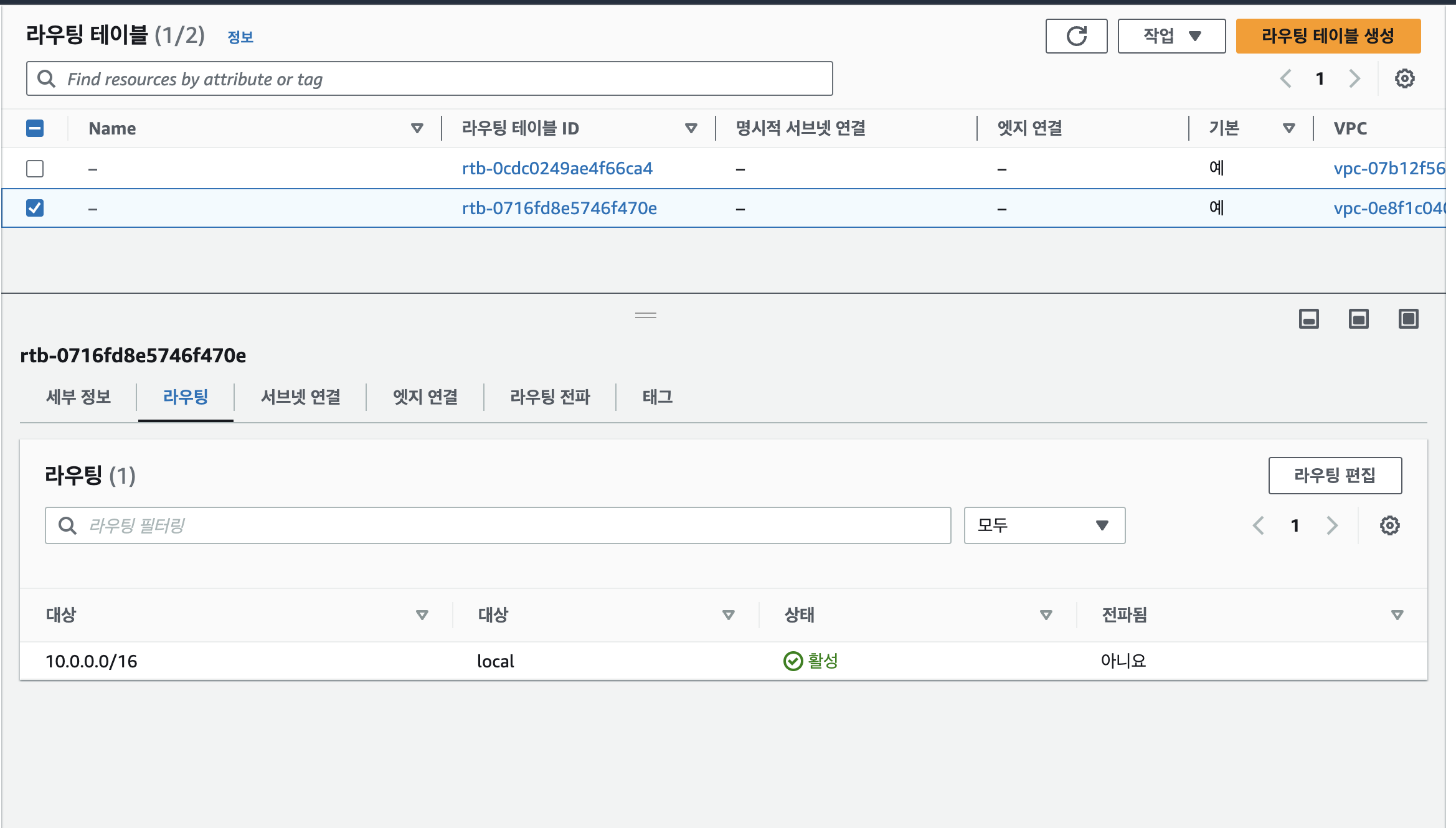
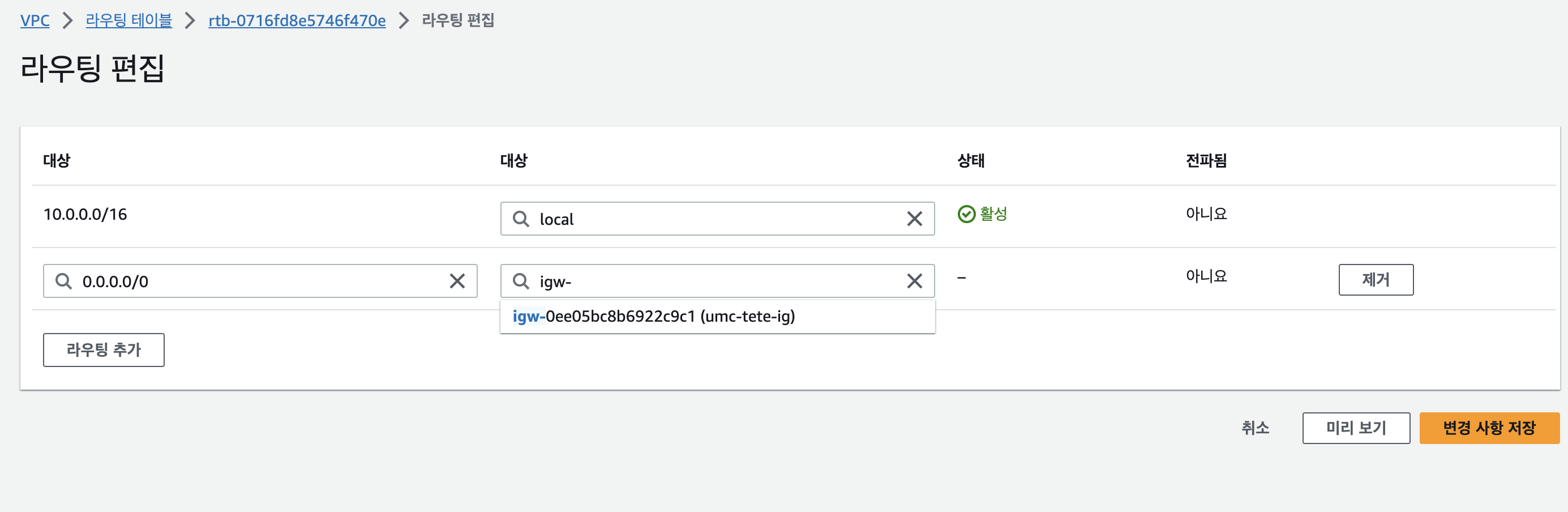
a. 목차에서라우팅 테이블을 선택한다.
b. 아까 만든VPC의 라우팅 테이블을 선택한다.
c.라우팅 편집을 이용해, 외부의 모든 IP를 나타내는0.0.0.0/0으로 향할 때 아까 만든umc-tete-ig로 라우팅되도록 설정한다.
d. 설정 완료
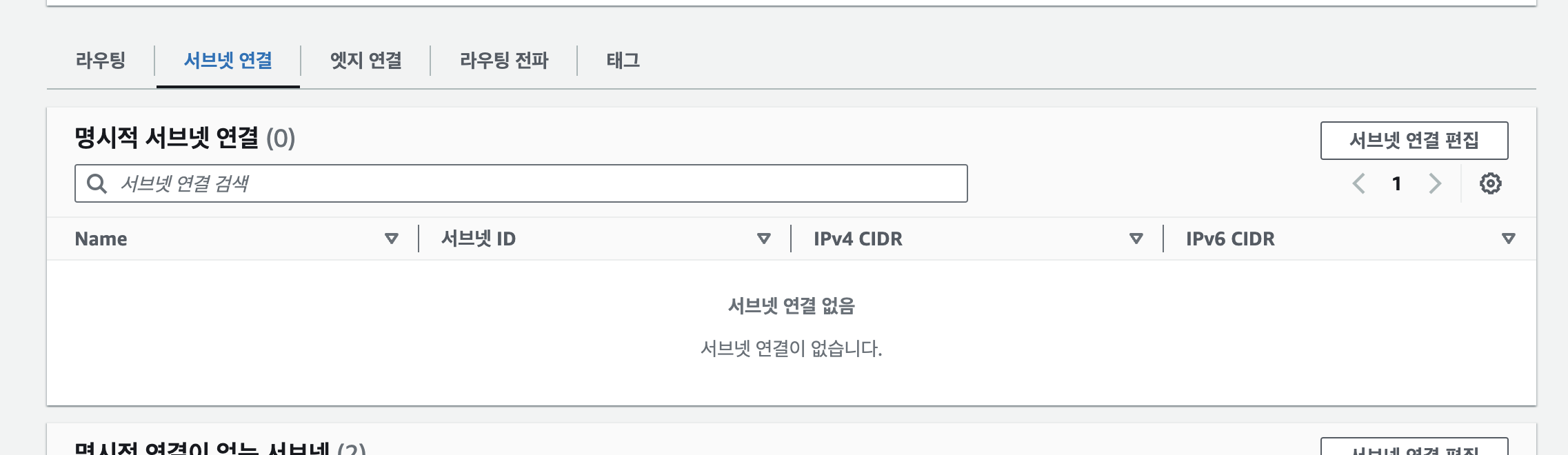
- 그리고 설정이 바뀐
라우팅 테이블을 서브넷(public subnet으으로 설정할umc-tete-subnet1)과 연결해준다.

2. 보안 그룹 생성하기
- 생성한
VPC에 연결하여 들어오고 나갈 때 (Inbound & Outbound)의 규칙을 설정하기 위함이다. - 목차에서
보안 그룹을 선택하고, '생성하기'를 클릭한다.
- 이 보안그룹을 아까 생성한
umc-tete VPC에 할당해준다.
- 인바운드 규칙을 다음과 같이 설정한다.

3000 포트 : node.js, react가 이 포트를 주로 사용한다. 즉, 추후에 WAS를 호스팅하기 위해 열어둔다. 8080 포트 : 기본적으로 80포트가 `HTTP`를 처리하지만, 추가적인 처리를 위해 자주 쓰이는 포트 번호가 8080이다.
3. EC2 생성하기
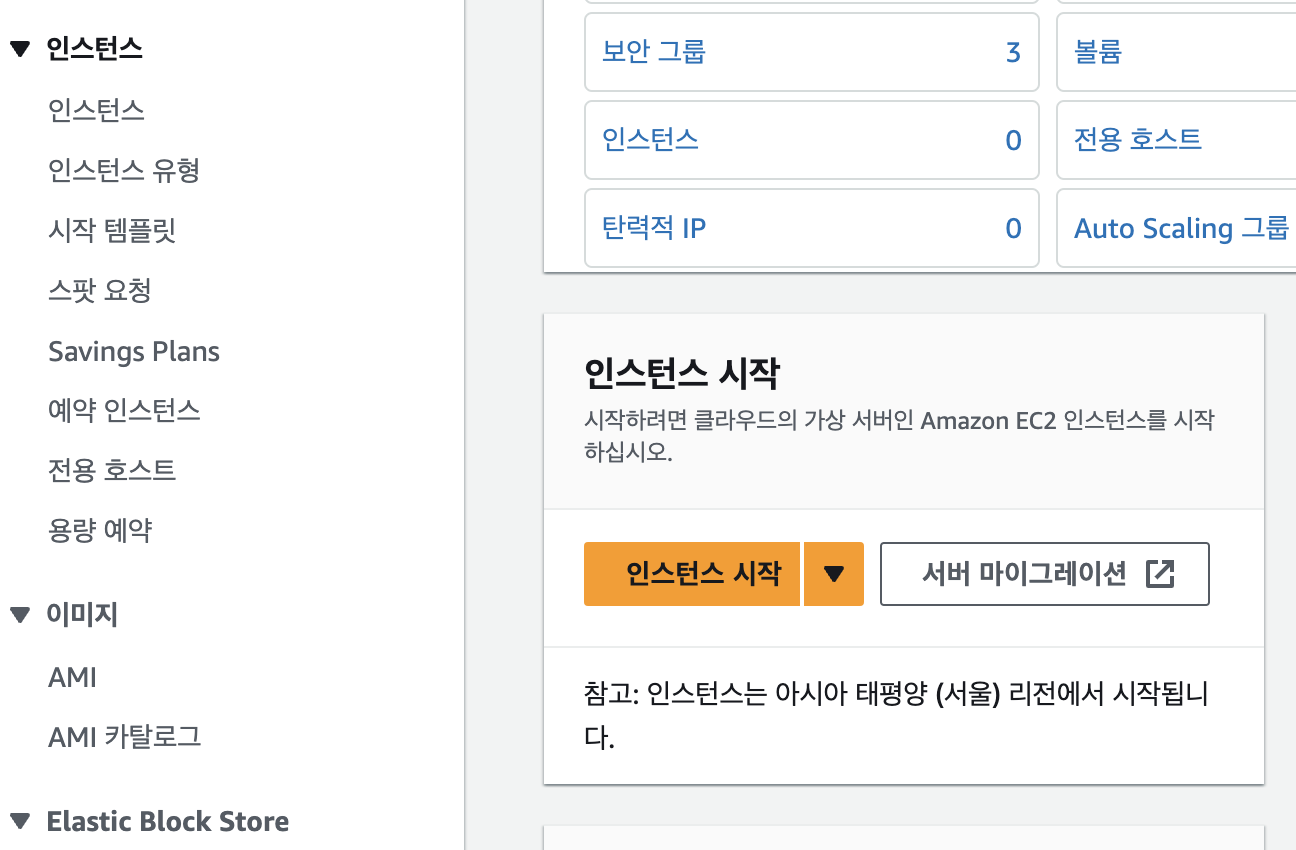
- 목차에서
인스턴스를 선택하고, '생성하기'를 클릭한다.
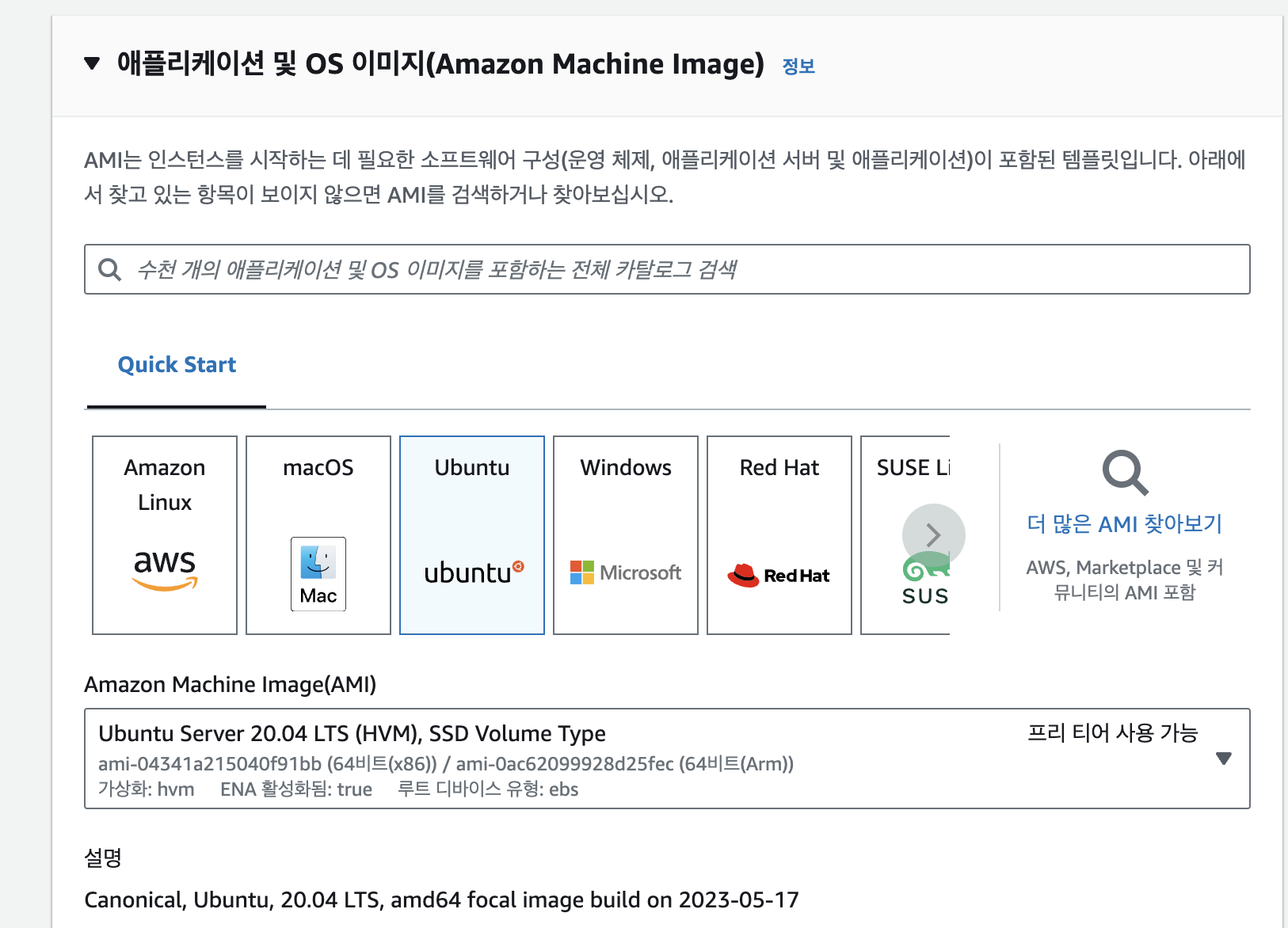
- linux image로는 22.04 가 latest ver이지만, 트러블 슈팅을 편하게 하기 위해 20.04 ver으로 선택하였다.

- 이름은 자유롭게 설정한다. 그리고
EC2 인스턴스에 접속하기 위해서는 공개키/개인키의 키 쌍이 필요한데, 이를RSA와*.pem형식으로 생성해준다.
- '편집' 버튼을 클릭하여 아까 만든 보안그룹을 할당해주고, 서브넷과 VPC 등을 아래와 같이 설정해준다.

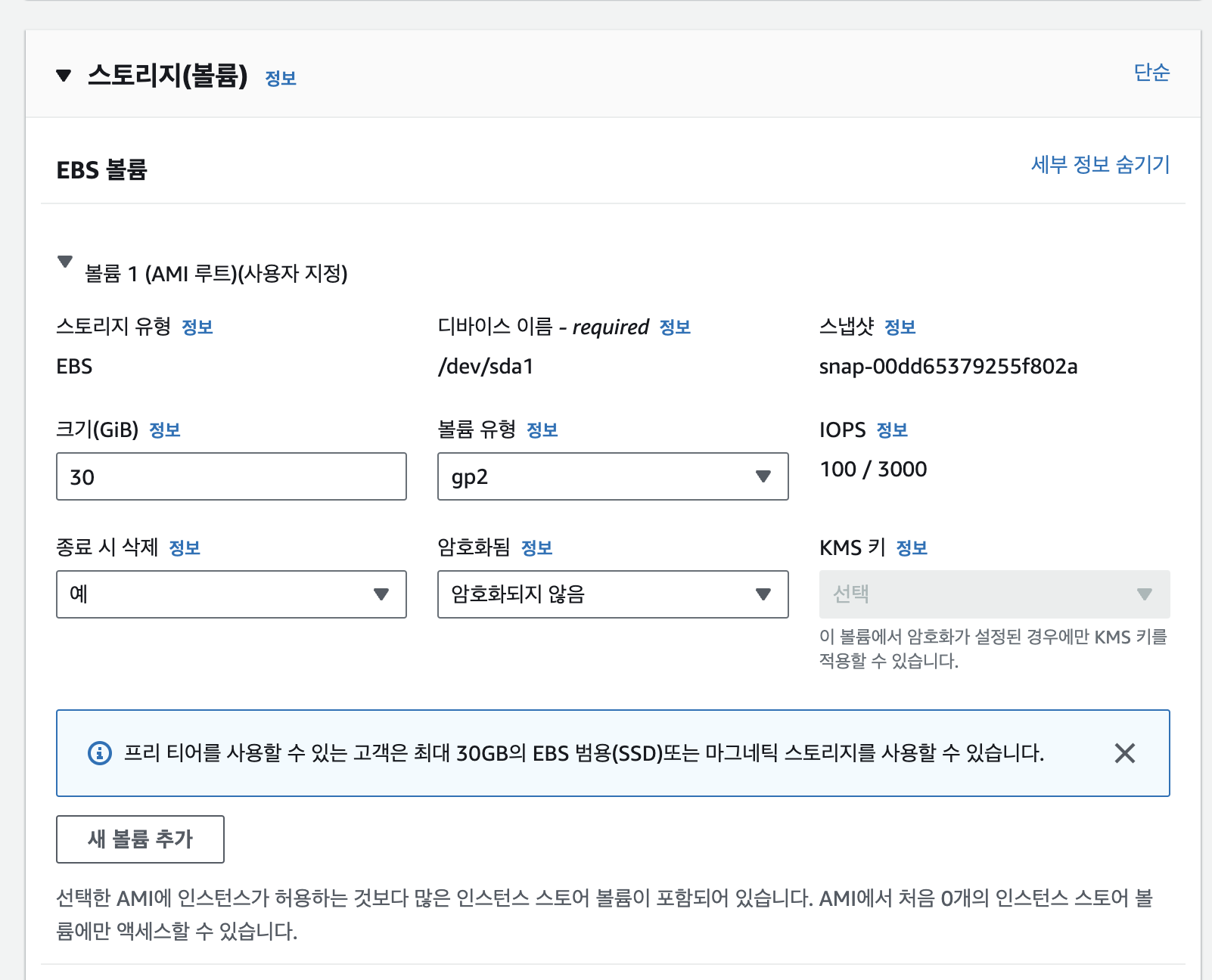
- 볼륨은 프리티어 최대값으로 설정해주었다.

4. 탄력적 IP 설정하기
- 목차에서
탄력적 IP를 선택한다.
- 사진과 같이
네트워크 경계 그룹및 기타 사항은 디폴트로 두고 완료한다.
탄력적 IP 주소 연결을 선택한다.
- 아까 생성한
EC2 인스턴스를 연결해준다.
5. IntelliJ 원격접속
IntelliJ에서,
Tools > Deployment > Browse Remote Host을 선택한다. (Mac os 기준)
그럼 화면 우측에 이런 창이 뜬다. 여기서,
...버튼을 클릭한다.
그러면 IntelliJ와 연결할 서버를 추가할 수 있다. 이름을 지정해주자.

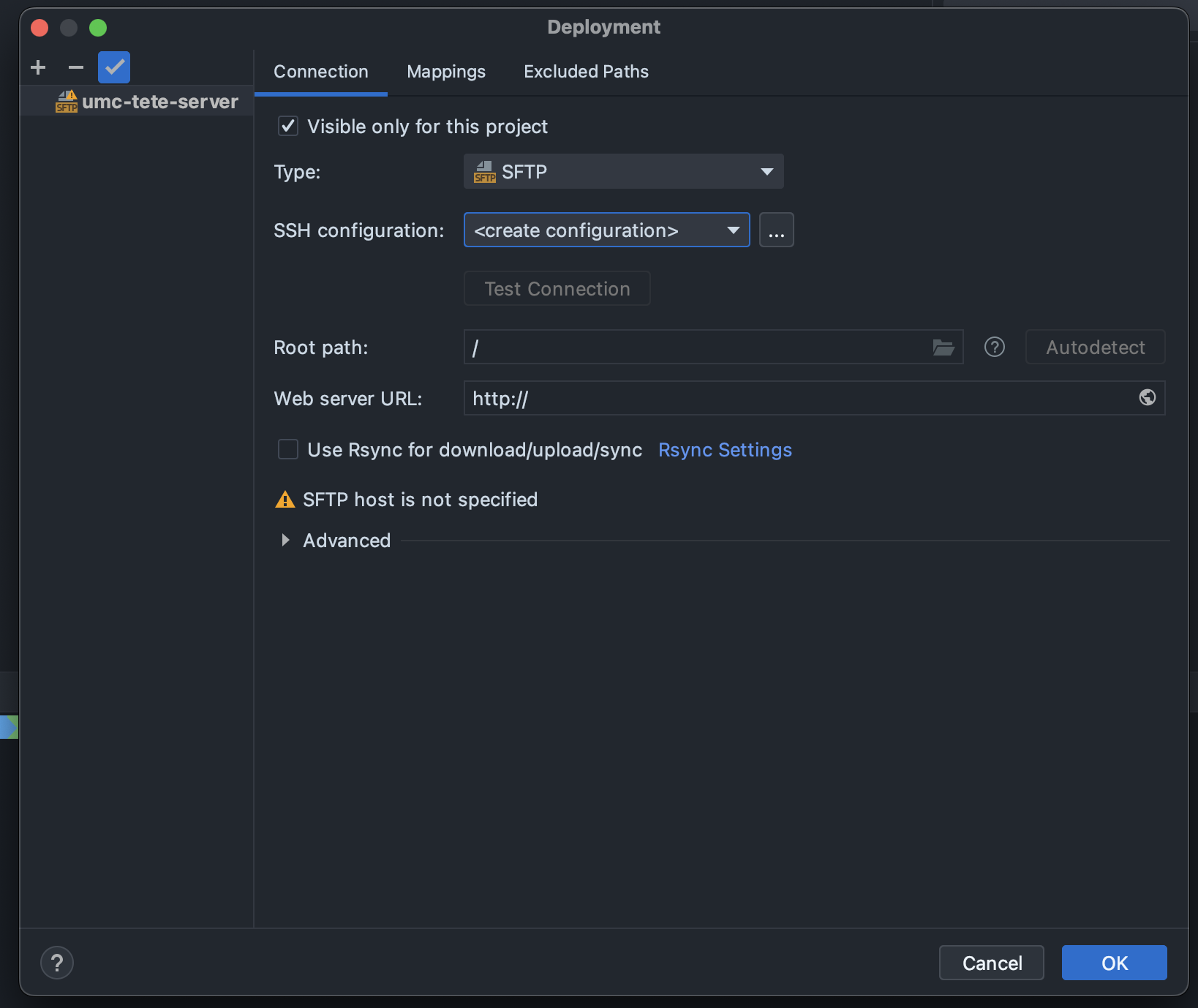
이름을 지정하고 서버를 생성하는 창이다.

서버 설정을 위해,
SSH configuration우측 끝에 있는...버튼을 클릭하여SSH접속 관련 설정을 해줄 것이다.
a. SSH 접속 설정 화면이다.
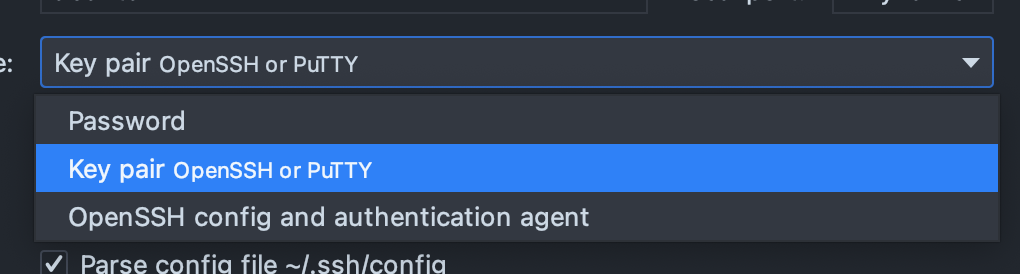
b. 우선Authentication type을 다음과 같이 설정하여EC2생성 시 같이 만들어준*.pem을 활용할 것이다.
c. 나머지는 다음과 같이 입력하면 된다.`Host` : {EC2 Instance의 public IPv4} `Username` : ubuntu `Authentication type` : Key pair OpenSSH or PuTTY `Private key file` : {`*.pem` 파일의 경로}나머지는 기본 값으로 설정하고,
Test Connection을 통해 연결이 성공했는지 확인한다.

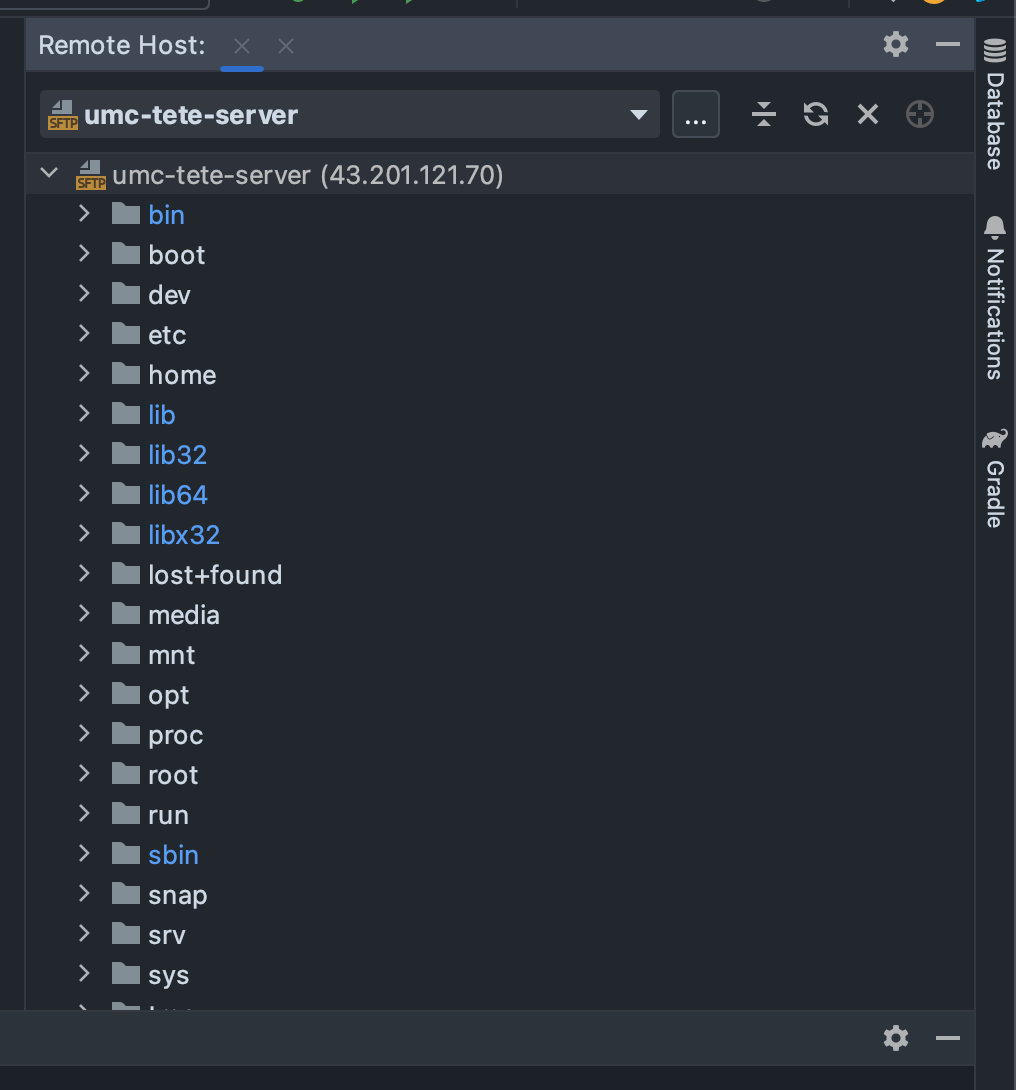
이러면 성공!OK를 누르고 나가면 이제 우측에 아까 연결한 서버가 뜨는 것을 확인할 수 있다.
6. VSCode 원격접속
VSCode좌측 탭에서확장(Extension)을 선택하고, 아래와 같이 검색 후 설치한다.
- 그리고
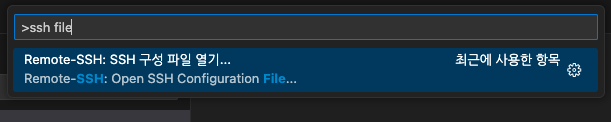
f1(fn+f1)를 눌러SSH Configuration File을 띄운다.

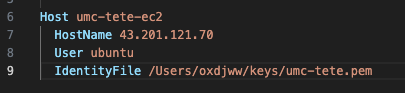
- 해당 파일에서, 아래와 같은 형식으로 작성해준다.

눈치 챘겠지만,VSCode에서 SSH 접속 시,SSH Configuration File의 정보를 파싱하여 접속한다. Host : {이름 아무거나 상관없음} Hostname : {접속할 서버의 IPv4 주소} User : ubuntu IdentityFile : {`*.pem` 파일의 경로}- 이제 다시
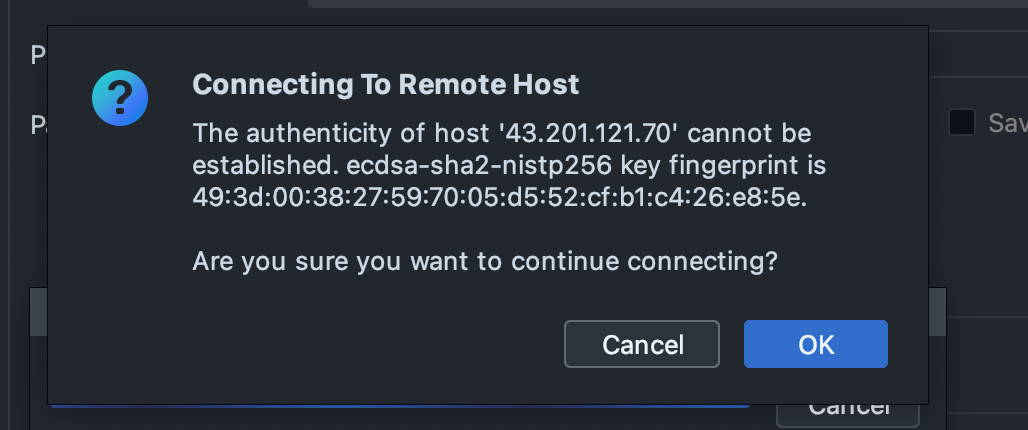
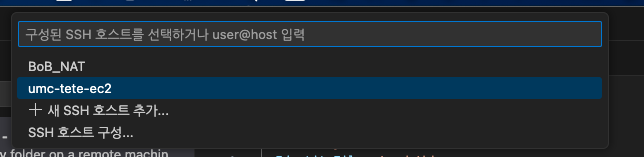
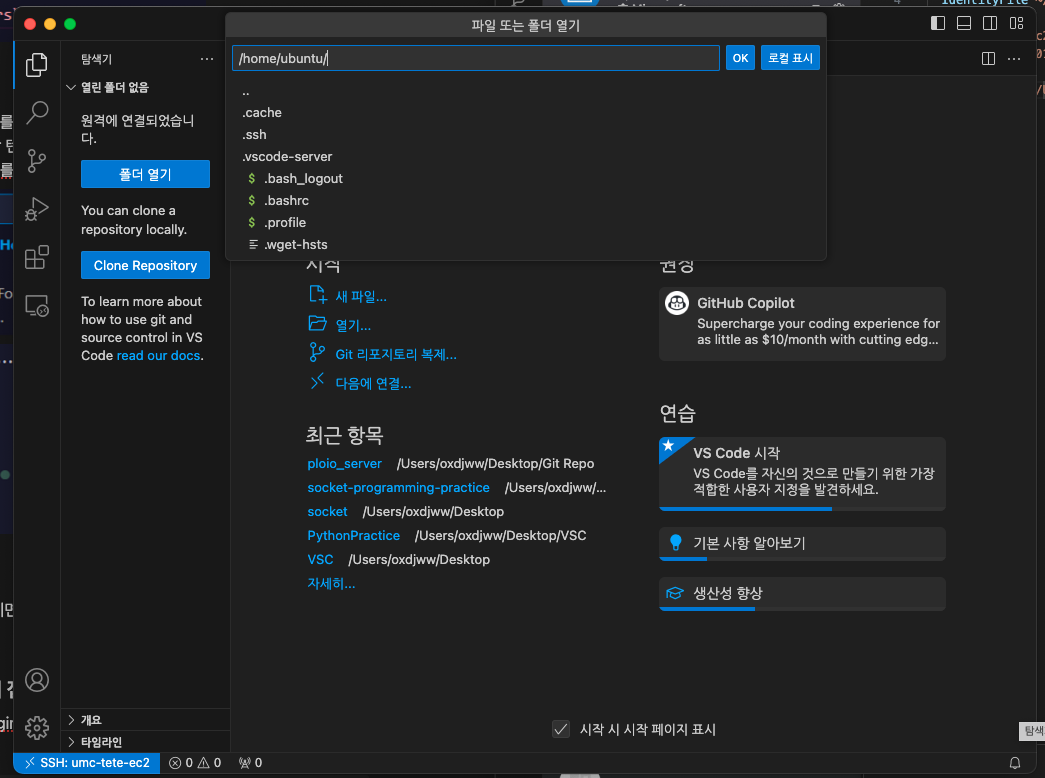
f1(fn+f1)를 눌러호스트에 연결을 선택하고, 아까 생성한 SSH 호스트에 접속한다.
a. 이 때, 다음과 같은 오류를 만날 수 있다.
b. key 파일(tete.pem)을 이용하여 접속을 시도할 때, key의 접근 권한이 너무 공개적이라 이를 제한한다는 의미이다.
c. 터미널에서 key file의 디렉토리로 이동하여 key의 접근 권한을 바꿔주고, 다시 시도하여 해결할 수 있었다.
- chmod란?
- 접속 성공

7. NGINX test
linux에 접속 성공한 터미널에서, 아래의 명령어를
cmd+c,v해준다.sudo apt update sudo apt upgrade -y sudo apt install nginx -y그리고 Host os (혹은 아무데서나)의 브라우저에서
EC2 Instance의 IP주소로 접근 시 다음과 같은 nginx welcome page를 볼 수 있다!
감사합니다.
728x90
반응형
'대외활동 > UMC 5th' 카테고리의 다른 글
| Ch04. DATABASE Design & AWS RDS Settings Practice (0) | 2023.10.08 |
|---|---|
| Ch03. Web Server, WAS, Reverse Proxy Mission Mission (0) | 2023.10.03 |
| Ch03. Web Server, WAS, Reverse Proxy (0) | 2023.10.03 |
| Ch02. AWS (VPC & Internet Gateway & EC2) (0) | 2023.09.27 |
| Ch01. 서버란 무엇인가(소켓&멀티 프로세스) (2) | 2023.09.18 |