Intro
본 포스팅에서는 캐시 기본 동작에 대해 다룬다.
캐시의 필요성
클라이언트는 웹 서버에 다양한 리소스를 요청하고, 이를 요청하는 클라이언트는 다수이다.
이 때 캐시가 있는 상황과 없는 상황을 가정하고 캐시가 필요한 이유에 대해 학습할 수 있다.
캐시가 없을 때
첫 번째 요청

캐시가 없는 상황에서, 클라이언트가 star.jpg라는 이미지 파일을 서버에 요청해서 받아오는 상황이다.
서버가 클라이언트로부터 GET요청을 받고 이미지 리소스를 돌려주는데 이 때 데이터의 크기는 1.1M로, 헤더 0.1M과 이미지 파일 본체인 바디는 1.0M로 이루어져있다.
두 번째 요청

클라이언트로부터 몇번의 요청이 오든 서버에서는 같은 1.1M 크기의 파일을 전송한다.
- 데이터가 변경되지 않아도 계속 네트워크를 통해 데이터를 다운로드 받아야 한다.
- 네트워크는 매우 느리고 비싼 지원이다.
- 브라우저 로딩 속도가 느리다.
- 느린 사용자 경험
캐시가 있을 때
그렇다면 캐시를 적용하면 어떨까?
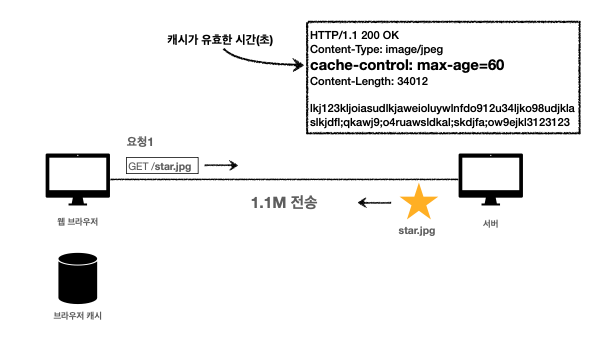
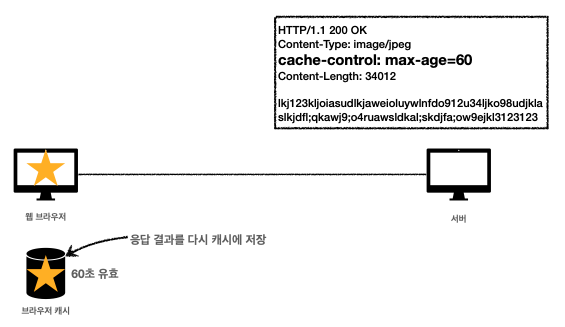
첫 번째 요청

캐시가 있는 상황이라면, 서버에서는 클라이언트가 요청한 리소스에 대해 응답해줄 때헤더에 cache-control이라는 필드를 추가한다.
이 필드에 max-age값에 60을 주는 것은 서버가 주는 리소스가 60초동안만 유효하다는 의미이다.

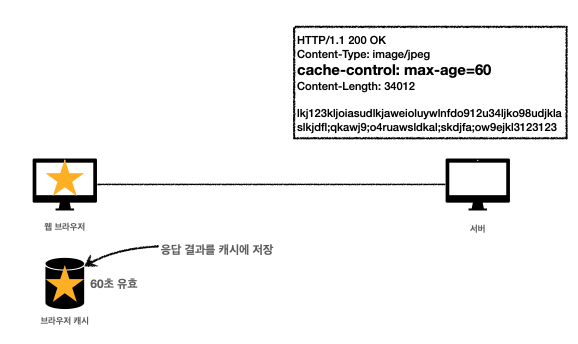
그리고 웹 브라우저(클라이언트)는 수신한 리소스를 브라우저 캐시 저장소에 저장한다.
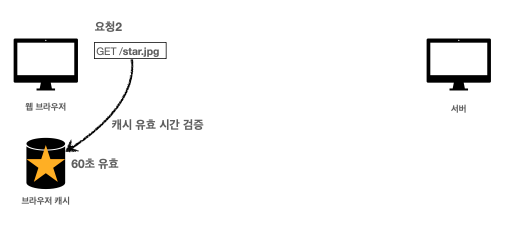
두 번째 요청

그리고 같은 리소스에 대해 같은 요청이 들어오면 서버로 요청을 보내지 않는다.
브라우저 캐시 저장소에 같은 리소스가 있는지 확인하고, 캐시 유효시간이 만료되지 않았는지 검증한다.

그리고 유효한 리소스라면 그 값을 조회하는 로직이다.
네트워크를 낭비하지 않을 뿐더러, 속도도 빠르다.
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
- 비싼 네트워크 사용량을 줄일 수 있다.
- 브라우저 로딩 속도가 매우 빠르다.
- 빠른 사용자 경험
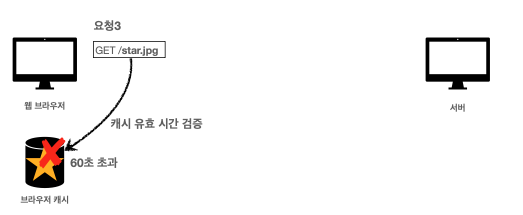
세 번째 요청

웹 브라우저에서 같은 리소스에 대해 한번 더 요청을 했다.
하지만 캐시 유효시간이 만료된 모습이다.

이럴 때는 서버에 리소스를 새롭게 요청한다.

새로 발급받은 리소스의 캐시 유효 시간은 60초가 되어 있는 모습이다.
- 캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신한다.
- 이때 다시 네트워크 다운로드가 발생한다.
감사합니다.
Ref
모든 개발자를 위한 HTTP 웹 기본 지식, 인프런 김영한 강사님
'CS > Network' 카테고리의 다른 글
| 검증 헤더와 조건부 요청2 (0) | 2023.10.07 |
|---|---|
| 검증 헤더와 조건부 요청1 (0) | 2023.10.07 |
| 인증과 쿠키 (0) | 2023.10.05 |
| 일반 정보, 특별한 정보 (0) | 2023.10.04 |
| HTTP 전송 방식 (0) | 2023.10.04 |